[前端][fmui]手机端实现iframe区域双指缩放问题
问题现象
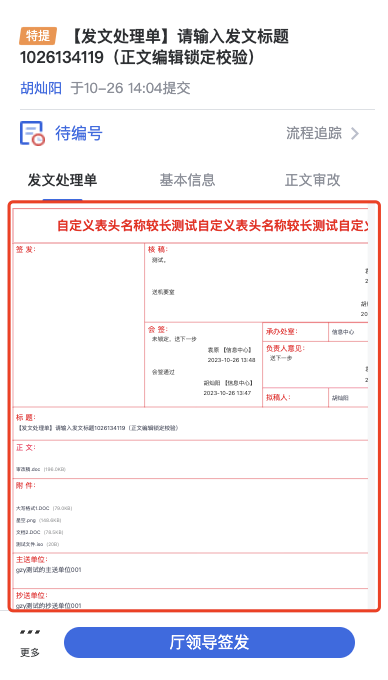
外层页面嵌套iframe,外层页面设置了user-scalable=no导致整个页面无法缩放,单独改变iframe的meta标签设置可缩放无效,引入pinchzoom.js实现处理单缩放
<meta
name="viewport"
content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no"
/>

问题原因
当外层页面设置user-scalable=no时,iframe页面即使设置user-scalable=yes也无法实现双指缩放。
解决方案
pinchzoom.js 提供了多点触摸手势,可以对任何 DOM 元素进行缩放和拖动 ,例如: 双击图片放大 , 双指放大缩小等。
可以通过修改子页面代码或父页面其中一方的代码实现双指缩放
方案一:修改子页面代码
页面引入pinchzoom.js
<script type="text/javascript" src="../pinchzoom.js"></script>
<script type="text/javascript">
$(function () {
//指定要缩放的区域 fui-content
$('.fui-content').each(function () {
new RTP.PinchZoom($(this), {});
});
})
</script>
方案二:修改父页面代码
(iframe非动态创建)
页面引入pinchzoom.js
<script type="text/javascript" src="../pinchzoom.js"></script>
<script type="text/javascript">
//iframe的id printdetail
document.getElementById('printdetail').onload = function () {
var iframeWin = document.getElementById('printdetail').contentWindow;
$(function () {
//指定要缩放的区域 fui-content
iframeWin.$('.fui-content').each(function () {
new RTP.PinchZoom($(this), {});
});
})
};
</script>
(iframe动态创建)
页面引入pinchzoom.js
<script type="text/javascript" src="../pinchzoom.js"></script>
<script type="text/javascript">
var timer = setInterval(function () {
//iframe的id printdetail
if (document.getElementById('printdetail')) {
document.getElementById('printdetail').onload = function () {
var iframeWin = document.getElementById('printdetail').contentWindow;
$(function () {
//指定要缩放的区域 fui-content
iframeWin.$('.fui-content').each(function () {
new RTP.PinchZoom($(this), {});
});
})
};
clearInterval(timer);
}
}, 300);
</script>
修改未生效原因
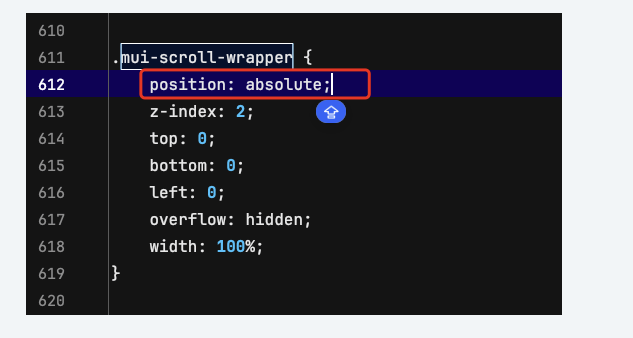
原因:页面被mui-scroll-wrapper元素包裹,缩放手势没发向下传递
.mui-scroll-wrapper元素把屏幕全部挡住了,导致缩放手势没发向下传递

解决方案:
$('.mui-scroll-wrapper').addClass('mui-hidden');