[前端][fmui]M8、M7使用iframe内嵌电子表单,底部弹窗无法正常使用问题
[知识库地址1](问题受理工作流 (epoint.com.cn))
版本信息
F951
问题原因
由于使用iframe嵌套电子表单,电子表单内部的底部弹窗都相对于iframe底部弹出,所以慧遇到需要手动下划才能显示弹窗或者,弹窗内容样式错乱等问题。


解决方案
目前遇到的底部弹窗分为,EJS弹窗和Vant弹窗。
EJS弹窗修复方案:
将frame/fmui/js/cssboot.js文件内isEJSInterceptors配置改为1。使用ejs拦截器通过PipeLine冒泡至父级页面,使用父级页面的ejs方法。
更多关于PipeLine的使用问题参考常见问题第19条:常见问题 (epoint.com.cn)
/**
* 在iframe中是否使用ejs拦截器冒泡至父级页面
* 只有这个开启后,使用ejs拦截器通过PipeLine冒泡至父级页面,使用父级页面的ejs方法
*/
exports.isEJSInterceptors = 1;
Vant弹窗修复方案:
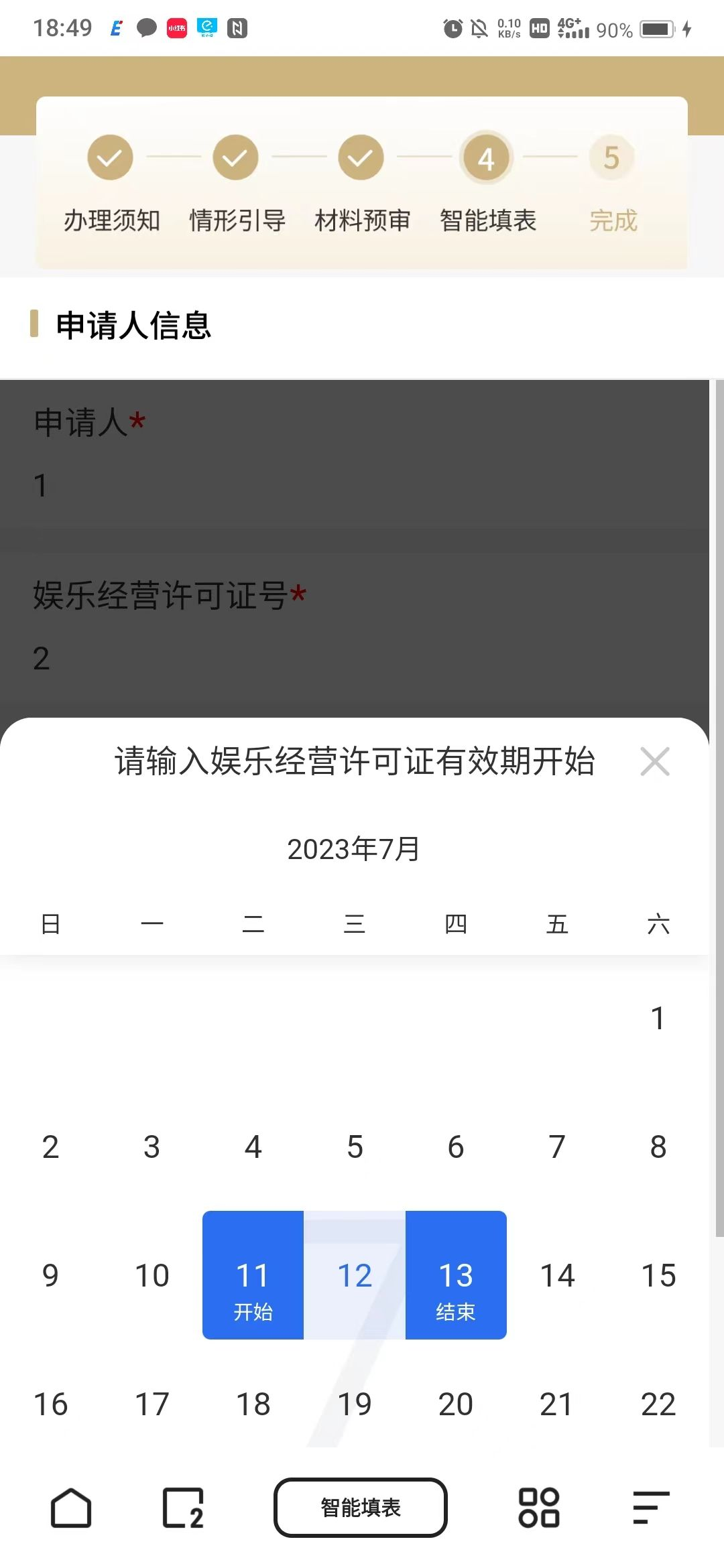
以时间范围选择控件为例,该控件触发弹框是在当前页面中new Vue后appendChild渲染的vant组件,父子页面同源时,可以将new Vue操作在父页面window.top.document进行appendChild触发渲染。
var vnode = new Vue({...}).$mount();
try {
//存在父页面就使用父页面弹出,跨域走catch
window.top.document.body.appendChild(vnode.$el);
} catch (error) {
document.body.appendChild(vnode.$el);
}