[前端][fmui] 安卓软件盘导致时间范围选择控件弹窗底部出现空白问题
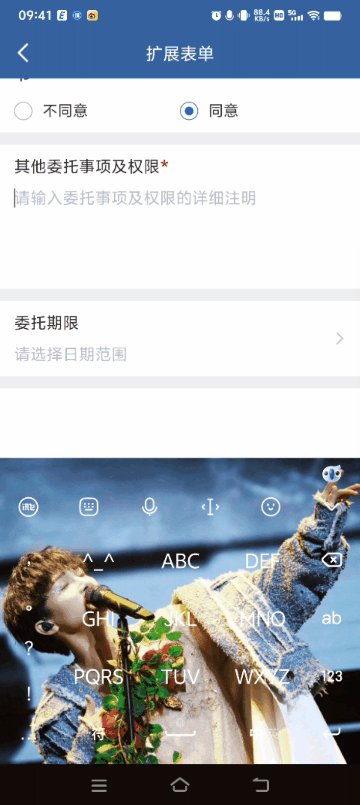
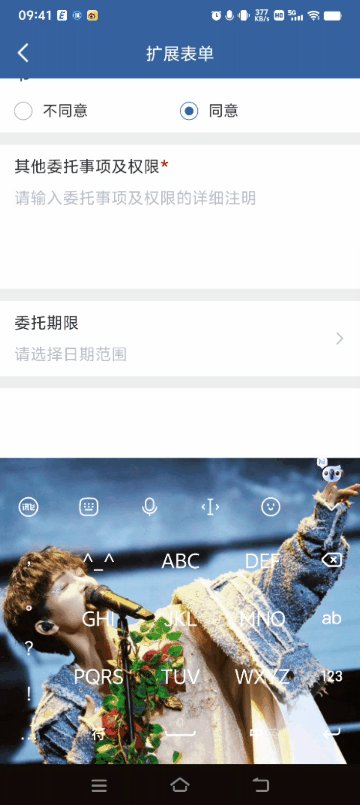
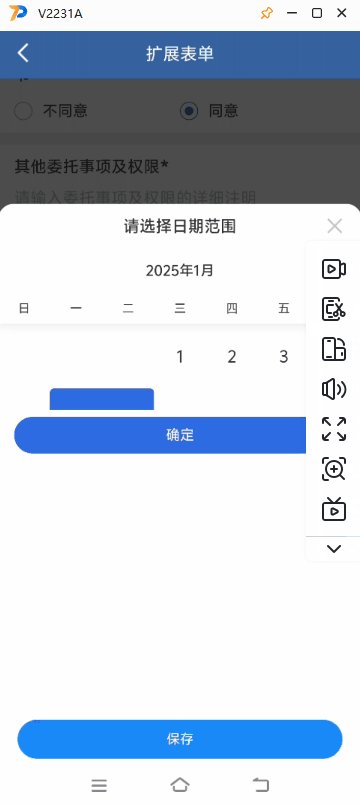
问题现象

问题原因
时间范围选择控件使用flex布局,弹窗内部元素高度是自适应的,安卓手机出现软键盘时,会造成内部元素被顶起压缩。
解决方案
控件初始化时记录下弹窗的固定高度originHeight
_init: function () {
/*
* XXX XXX
*/
try {
if (window.top !== window.self && Config.isInterceptorsVantDom) {
self.originHeight = window.top.document.body.clientHeight * 0.8;
}else{
self.originHeight = document.body.clientHeight * 0.8;
}
} catch (error) {
self.originHeight = document.body.clientHeight * 0.8;
}
}
在创建弹窗mounted生命周期中使用originHeight给元素赋值一个固定高度
mounted: function () {
this.$nextTick(function () {
// 写死高度
$(this.$el).find('.van-calendar').css('height', _self.originHeight + 'px');
$(this.$el).find('.van-calendar__body').css('height', _self.originHeight - 74 - 50 - 44 + 'px');
})
}