[前端][fmui] 个性化控件请求的token
问题现象
- 项目上自己个性化了token(在ejs的app容器上,个性化了mobileoauth2login.html的登录逻辑,改为使用项目自己的token,而不是容器原先的token)
- 此时有些控件的请求还是使用原先容器的token:比如webuploader控件的附件下载请求、流程图showflow控件请求的token,所以需要对这些请求进行个性化token
问题原因
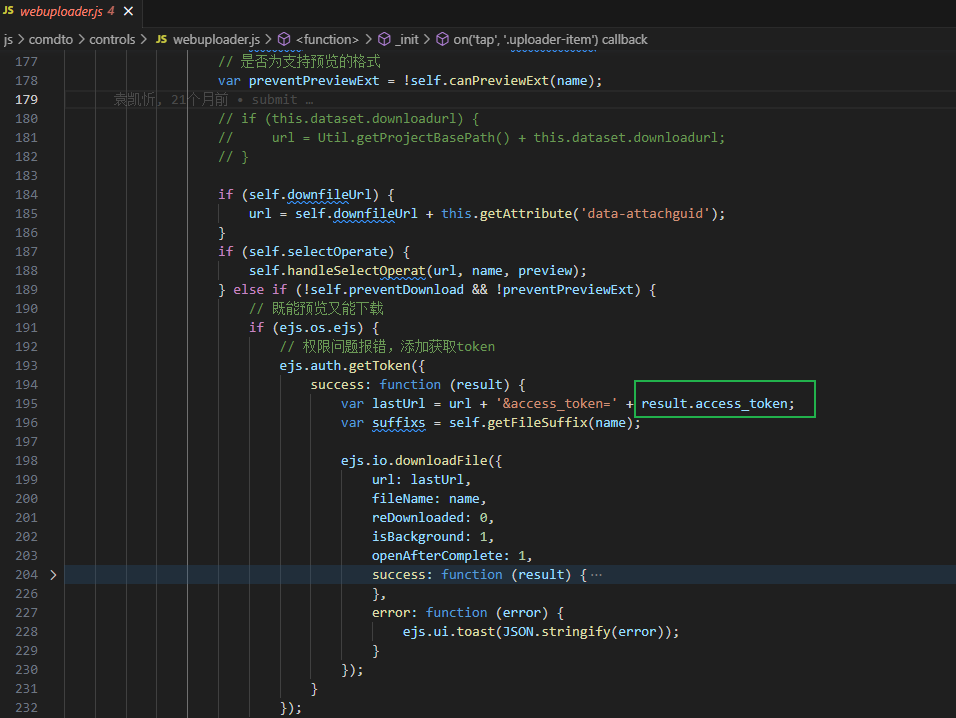
webuploader控件的附件下载请求的token是通过获取
ejs.auth.getToken来拼接在url上的,ejs.auth.getToken会获取到的还是原先容器的token
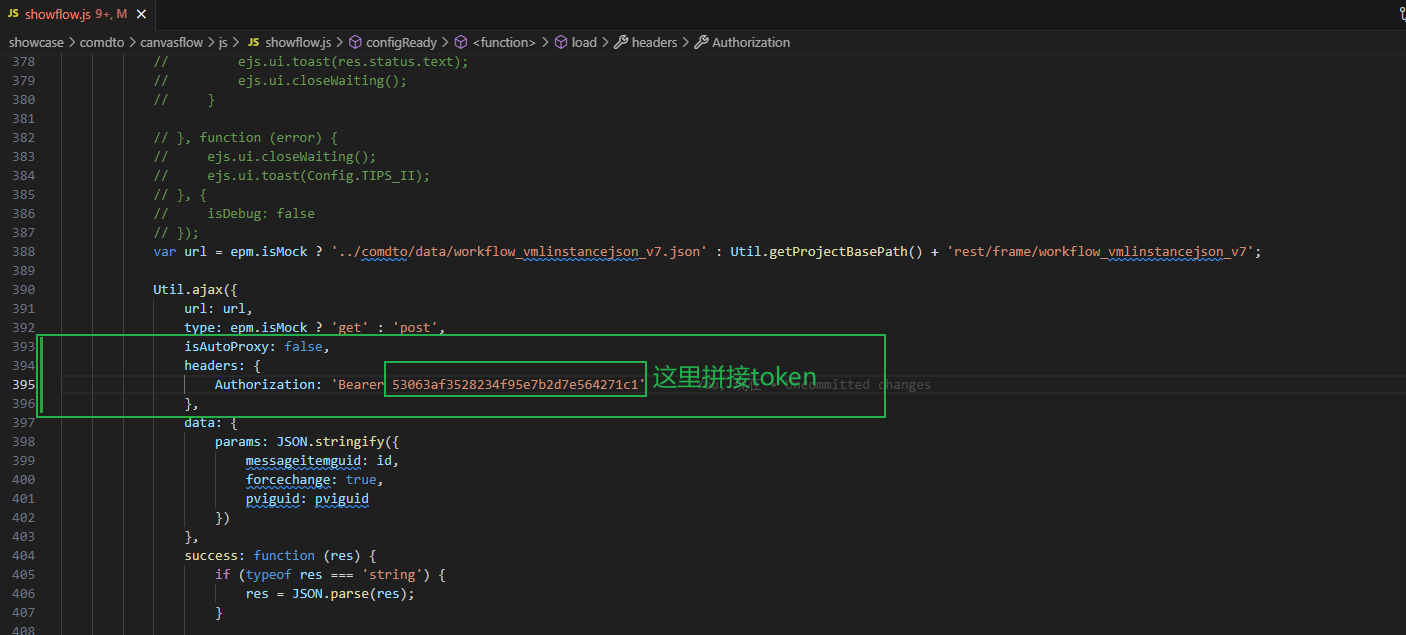
流程图showflow控件请求的token
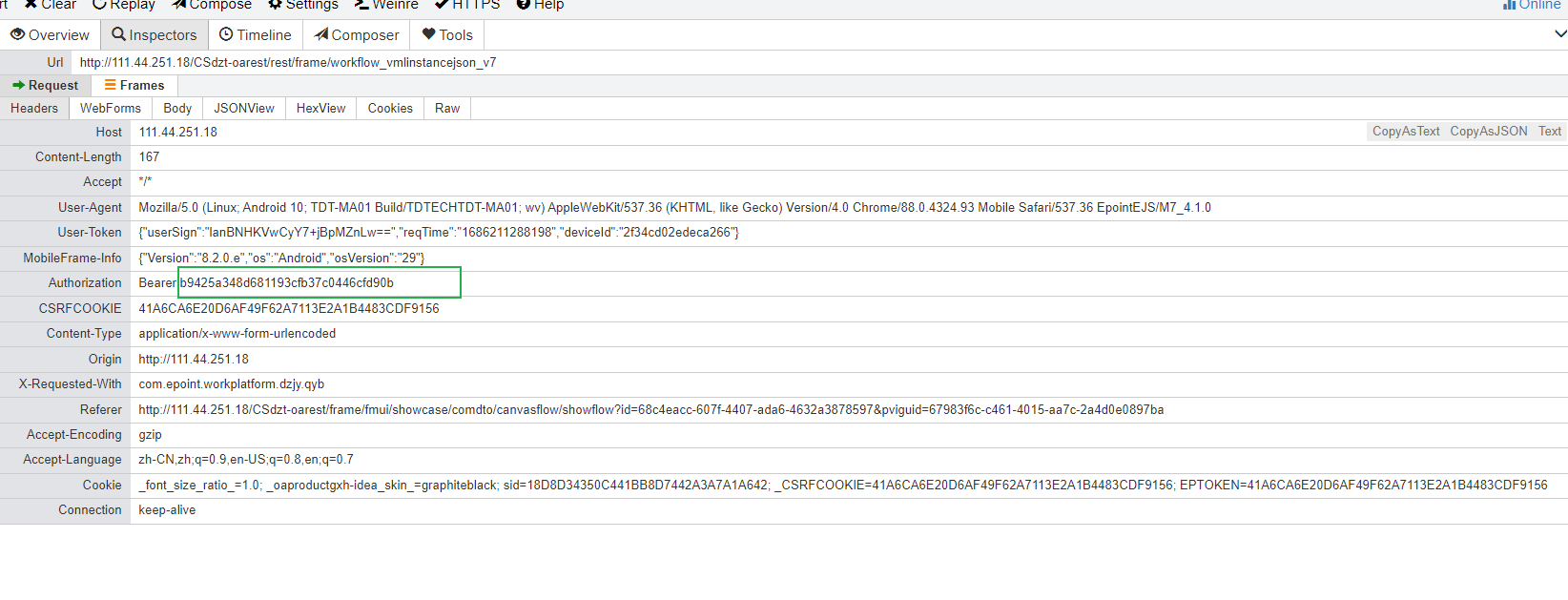
Util.ajax请求默认在config.js中开启自动代理isAutoProxy:true
此时请求会自动携带上用户的信息,在app中看到请求的token是携带在headers里


解决方案
先看控件里的请求是怎么携带token的(拼接在url上还是请求头里),再使用合适的方式去修改token
- 如果token是通过
ejs.auth.getToken获取的
可以使用
ejs.extendModule来代理ejs.auth.getToken这个api
代理后代码中所有调用
ejs.auth.getToken的地方都会走个性化逻辑参考方式
ejs.extendModule('auth', [ { namespace: 'getToken', os: ['ejs'], defaultParams: {}, runCode: function runCode(params, resolve, reject) { var options = params; var success = options.success; //执行个性化逻辑 var res = { access_token: '111' }; success(res); resolve(res); } } ]);在一些通用的js中调用上面的
extendModule- 比如在
extends.h5.js这个文件里调用,然后在jsboot.js引入extends.h5.js(其他js文件不一定需要引入) - 或者项目上的通用js文件中调用
- 比如在
后续调用
ejs.auth.getToken得到的结果为
- 如果是拼接在url上的,可自行修改url上的token实现个性化token
如果token是使用ejs.auth.getToken获取的,且经过了步骤1使用ejs.extendModule代理后,则无须再修改。
- 如果是Util.ajax请求token携带在headers的
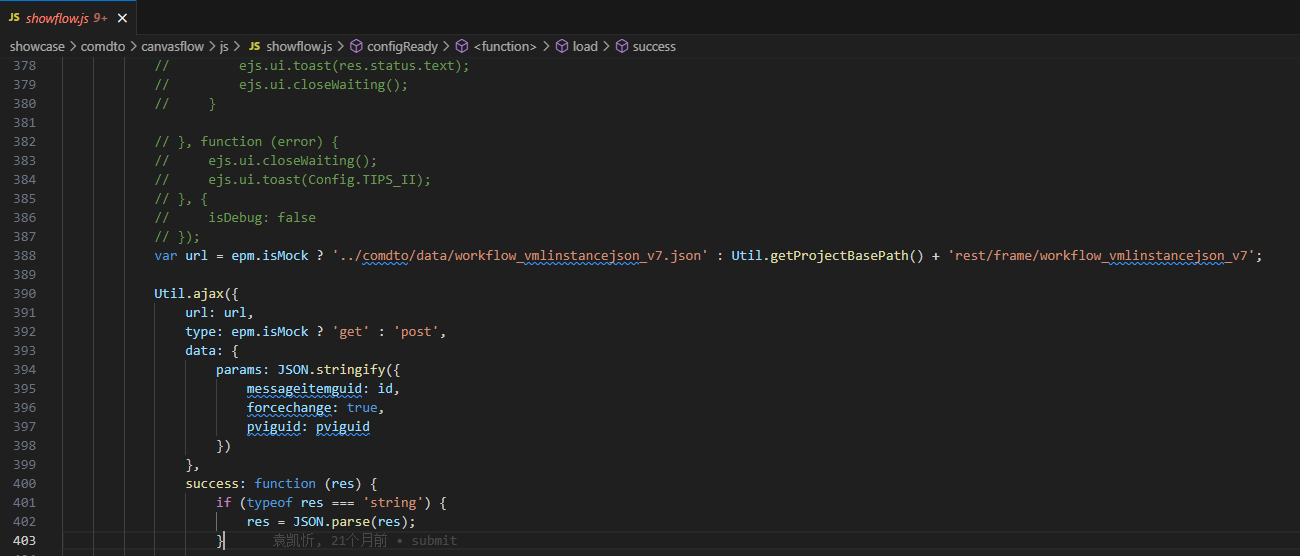
将单次自动代理请求关闭(isAutoProxy:falsde)
修改请求头的token