[前端][fmui]上传附件后,预览显示图片解析失败,刷新页面后可正常展示
问题现象
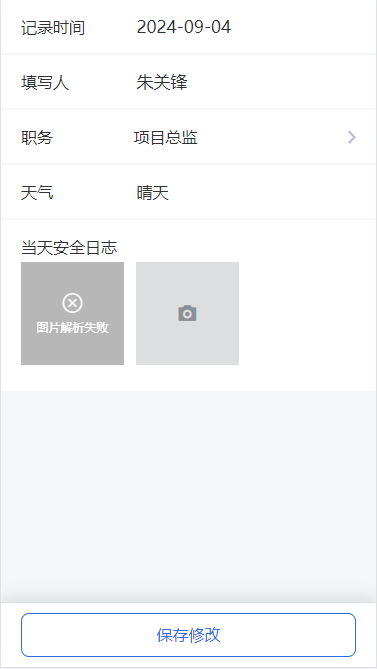
- 上传附件后,预览显示图片解析失败,刷新页面后可正常展示。
- 将后台返回的地址直接在浏览器标签页打开,图片可以正常展示

问题原因
排查原因可能是图片还没有存储好,前台就去加载图片了
解决方案
给图片添加时间戳,并在图片加载失败后刷新图片src尝试重新加载图片
//刷新图片src
function refreshImage(imgElement){
var timestamp = new Date().getTime();
var imgSrc = imgElement.src;
var index = imgSrc.indexOf("&t=");
//给图片src替换时间戳尝试重新加载图片
if(index !== -1){
imgElement.src = imgSrc.clice(0,-index) + timestamp;
}else{
imgElement.src = imgSrc + timestamp;
}
}
function loadImage(imgElement){
var time = 0;
imgElement.onerror = function(){
time++;
if(time < 50){
// 刷新图片src尝试重新加载图片
refreshImage(imgElement)
}else{
// 如果图片加载失败,则替换为默认图片
//....
}
}
imgElement.onload = function(){
//....
//....
}
}