[前端][fmui] epointm.execute请求不发送:可能是隐藏控件方式错误导致
问题现象
使用FMUI框架的epointm.execute发送请求时,明明执行了epointm.execute,却没有发送请求,也不会进入execute回调函数,可以自行排查是不是隐藏需要校验控件的方式不对。
问题原因
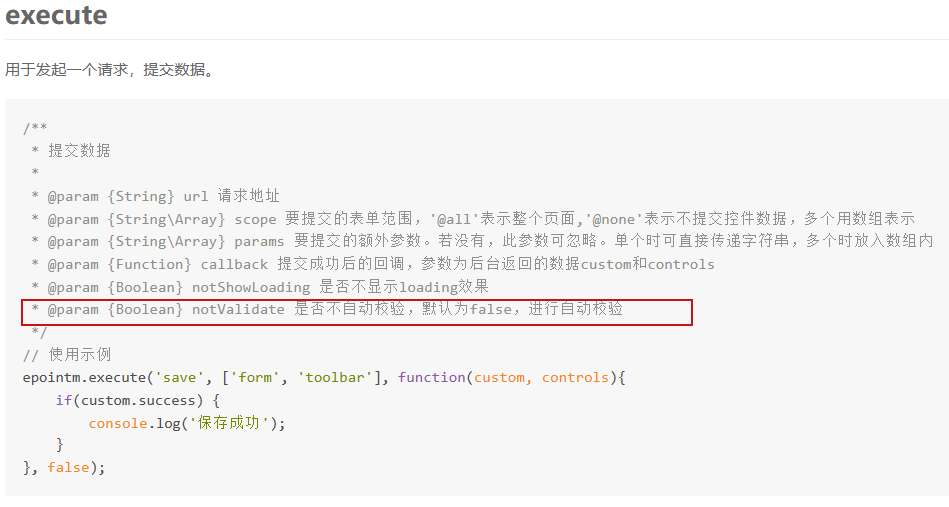
execute默认会对在线表单自动校验,当需要校验的元素使用$('#id').hide(),或者直接给元素class加上hidden时元素隐藏了,但是执行epointm.execute时还是会对隐藏元素进行校验。此时就出现了请求不发送的情况。

解决方案
FMUI框架提供了俩种隐藏方式,可以在隐藏区域或者控件时,自动给控件加上属性notvalidate="true",在调用epointm.execute时,会自动跳过隐藏控件的校验。
//隐藏控件
epm.get('控件id').hide()
//显示控件
epm.get('控件id').show()
//隐藏多个控件或隐藏区域
eventFuns.hide([{id:"区域id"},{id:"控件id"}])
//对应的显示方法
eventFuns.show([{id:"区域id"},{id:"控件id"}])