[前端][fmui] 怎样去除控制台警告:没有对应的控件类型
问题现象
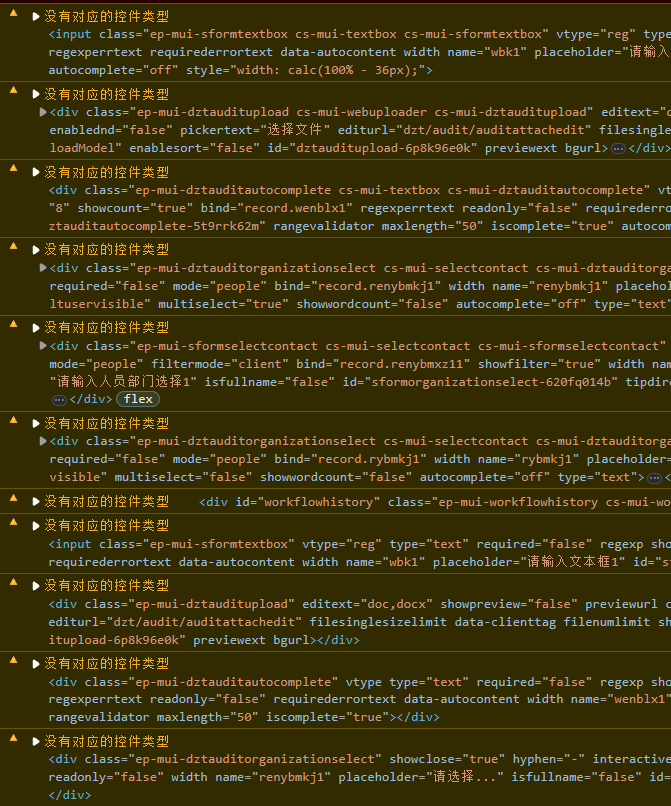
使用个性化控件时,即使控件成功引入并且能够正常使用了,也可能会出现下图警告。951版本FMUI可以去除警告。

问题原因
个性化控件引入之前,FMUI框架对页面上所有带ep-mui-类的控件进行了遍历初始化,框架内部控件js已经引入所以不会报警告,而个性化控件还未引入所以提示没有对应控件类型。警告对个性化控件使用没有太大影响,控件可以在个性化控件js中进行初始化。
解决方案
1、控件初始化时init中传入个性化控件类名'ep-mui-zwtextbox'
(function (exports) {
var ZWTextBox = function (dom) {
ZWTextBox.super.constructor.call(this, dom);
};
exports.extend(ZWTextBox, exports.TextBox, {
... ...
});
exports.register(ZWTextBox, 'ep-mui-zwtextbox');
exports.ZWTextBox = ZWTextBox;
exports.init(function (control) {
return window.initControlsDto(control);
},'ep-mui-zwtextbox');
})(window.MControl);
2、控件标签上添加isCusControl="true",标识个性化控件
<div role="control" label="个性化控件" onIconClick="onIconClickFn">
<input
inputType="transparent"
id="displayName"
format="123对的"
rightIcon="true"
bind="myinfomodifyaction.user.displayName"
class="ep-mui-zwtextbox"
placeholder="请输入用户姓名"
required="true"
isCusControl="true"
/>
</div>