[前端][fmui]移动端选择附件增加文档中心选项
需求:(安卓)在选择附件时,增加文档中心选项
问题现象
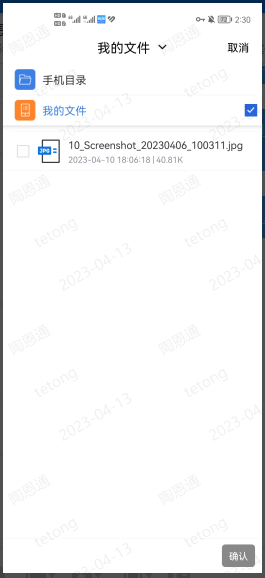
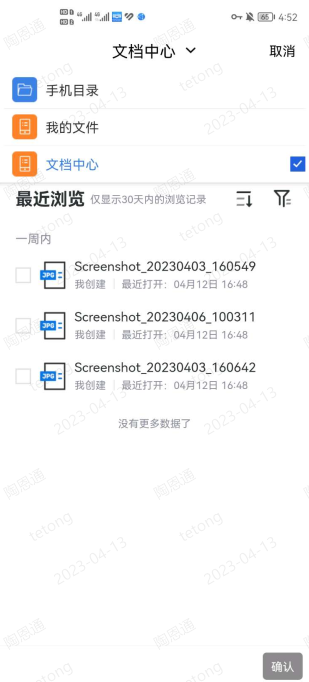
客户使用后提出意见:在移动端进行上传附件操作时,需要可选到文档中心模块中的文件
在fmui框架的上传控件webuploader中,点击上传附件的文件后,没有文档中心选项

问题原因
- fmui标版
webuploader控件,点击上传控件触发的是input标签的click事件,由原生进行拦截,触发原生弹窗。点击我的文件进入原生文件页面,选择文件完成后触发fmui中上传控件的_handleChangeFile方法,得到原生封装的文件流对象,可以使用Util.ajax上传文件流对象。 - 而在个性化上传控件增加文档中心选项需求中,需要重写控件的点击上传事件,改为调用原生选择附件的
actionSheet弹窗,不再经过原生拦截input标签去触发弹窗。所以获取到的是本地文件路径,需要使用原生的上传api去上传 - 原因:原生的上传附件api:
uploadMultipartFile,使用fmui默认的上传接口action时,需要cookie中的sid,这个是浏览器请求时自动带上的。如果没有sid则请求身份验证不通过(code 307)。而使用ejs原生api进行附件上传时,不是浏览器自动带的cookie,需要手动设置获取,但是sid这个cookie服务端设置的时候是httponly的,httponly是禁止前端层面获取到的。
解决方案
1.使用access_token模拟sid(暂时解决)
由于这个请求action接口的access_token与sid刚好一致,所以可以使用access_token当中sid放到cookie中去进行请求。
//获取 access_token 作为sid
var sid = epm.getCookie("access_token");
ejs.stream.uploadMultipartFile({
// 目前如果有额外参数,请拼接到url中
url: self.url,
file: {
path: path,
name: filename,
},
headers: {
Cookie: document.cookie + ";sid=" + sid,
},
dataForm: formdata,
success: function(result) {
},
error: function(error) {}
});

上传成功后,返回的数据中出现附件中文名乱码问题
解决:使用decodeURIComponent解决乱码问题
// 解决中文乱码问题
data.attachFileName = decodeURIComponent(data.attachFileName);
2.原生框架提供解决sid方案
需要原生框架后面去研究解决方案