[前端][fmui]ios安全区域适配问题
问题现象
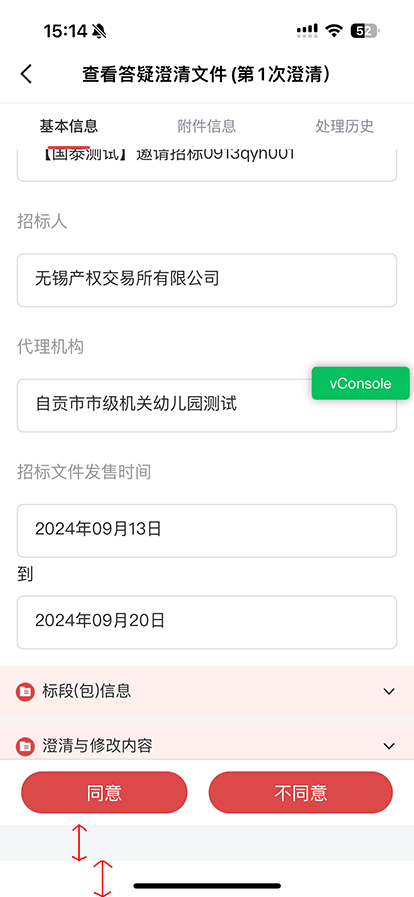
内容填写到最长,会无法下滑到最低端,导致最后一个字段无法显示。
原先内容高度设置未考虑IOS手机多出的红色区域那段高度,导致内容被遮挡。

问题原因
原先内容高度设置未考虑IOS手机多出的安全区域距离底部边界距离,导致内容被遮挡。
安全区域指的是一个可视窗口范围,处于安全区域的内容不受圆角(corners)、齐刘海(sensor housing)、小黑条(Home Indicator)的影响。
使用env()和constant()函数计算边界距离
safe-area-inset-left:安全区域距离左边边界距离
safe-area-inset-right:安全区域距离右边边界距离
safe-area-inset-top:安全区域距离顶部边界距离
safe-area-inset-bottom:安全区域距离底部边界距离
而env()和constant()函数有个必要的使用前提,H5网页设置viewport-fit=cover的时候才生效

解决方案
H5网页设置viewport-fit=cover
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0,viewport-fit=cover">
.mui-content{
height: calc(100vh - 52px)!important;
height: calc(100vh - 52px - constant(safe-area-inset-bottom))!important; /* 兼容 iOS < 11.2 */
height: calc(100vh - 52px - env(safe-area-inset-bottom))!important; /* 兼容 iOS >= 11.2 */
}
存在问题
当容器也做了安全区域适配时,导致底部距离重复计算了
可以在页面上加上一段代码
<style>
.handlecontrols-host{
bottom: 0;
}
</style>
去掉FMUI的安全区域适配