[前端][html] pc 端 mini-webeditor 控件的富文本处理
问题现象
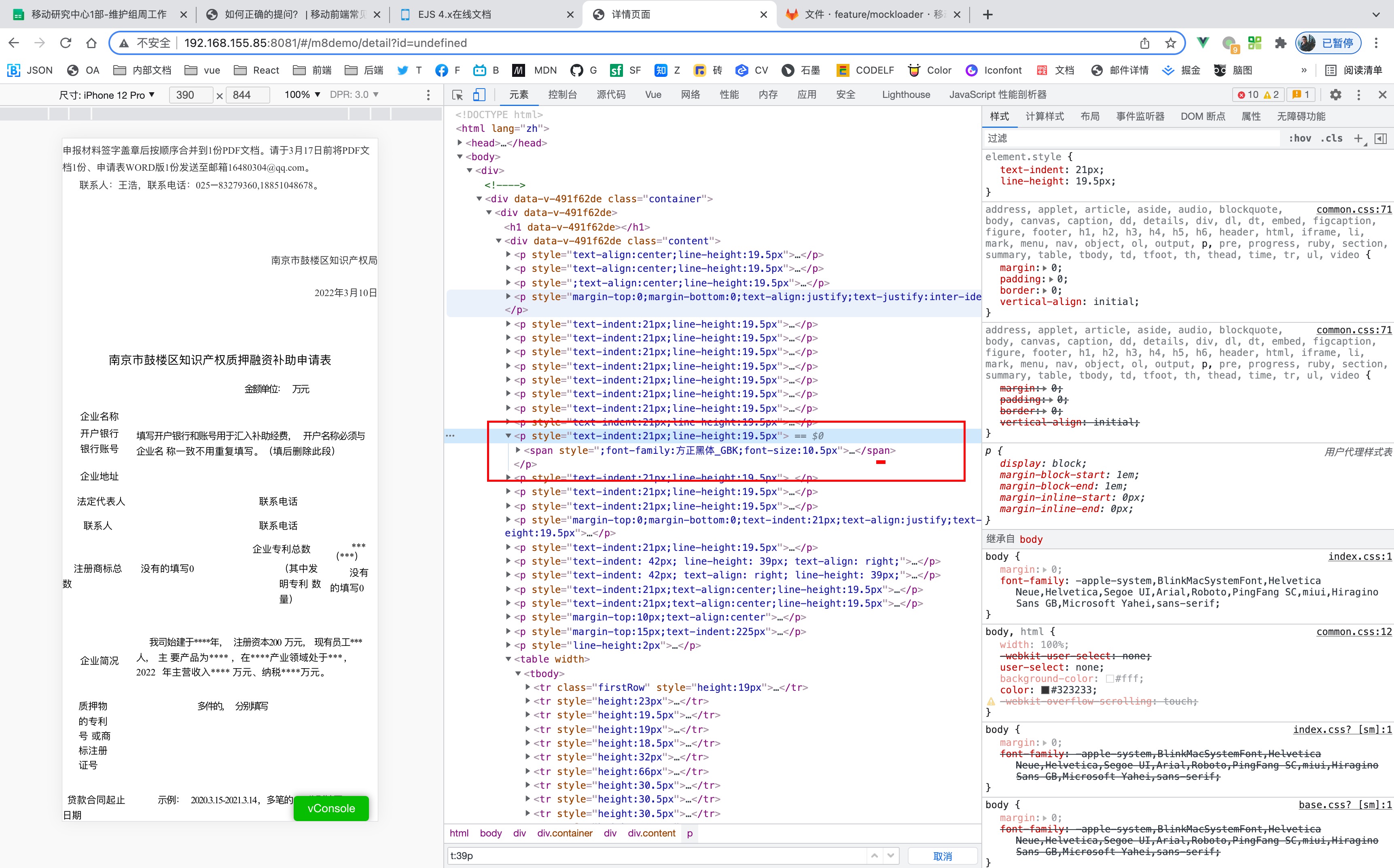
用户在网页端后台,用 mini-webeditor 控件录入数据后,库中存放的数据自带 html 标签,pc 端网厅页面展示没问题,但是移动端展示布局不合理,由于库中的数据默认适配 pc 端,所以小程序的页面会超出页面展示
版本信息
M8
问题原因
PC 富文本代码

排查步骤
- 查看富文本内容
- 辨识到需要修改的属性,比如
line-height,width,font-size - 通过正则匹配掉对应属性,进行等比例缩放
解决方案
// 获取富文本内容
let content = this.content;
let dpr = 0.5;
// 匹配text-indent:属性
let reg = RegExp(/text-indent:([0-9]+)px/, 'g');
// 匹配height:,line-height:属性
let regHeight = RegExp(/height:([0-9]+)px/, 'g');
// 匹配table的width属性
let regTabWidth = RegExp(/width="([0-9]+)"/, 'g');
// 匹配font-size属性
let regFontSize = RegExp(/font-size:([0-9]+)px/, 'g');
// 进行匹配替换
content = content.replaceAll(reg, (e, num) => {
e = e.replace(num, num * dpr);
return e;
});
content = content.replaceAll(regHeight, (e, num) => {
e = e.replace(num, num * dpr);
return e;
});
content = content.replaceAll(regTabWidth, (e, num) => {
e = e.replace(num, '');
return e;
});
this.content = content.replaceAll(regFontSize, (e, num) => {
e = e.replace(num, num * dpr);
return e;
});
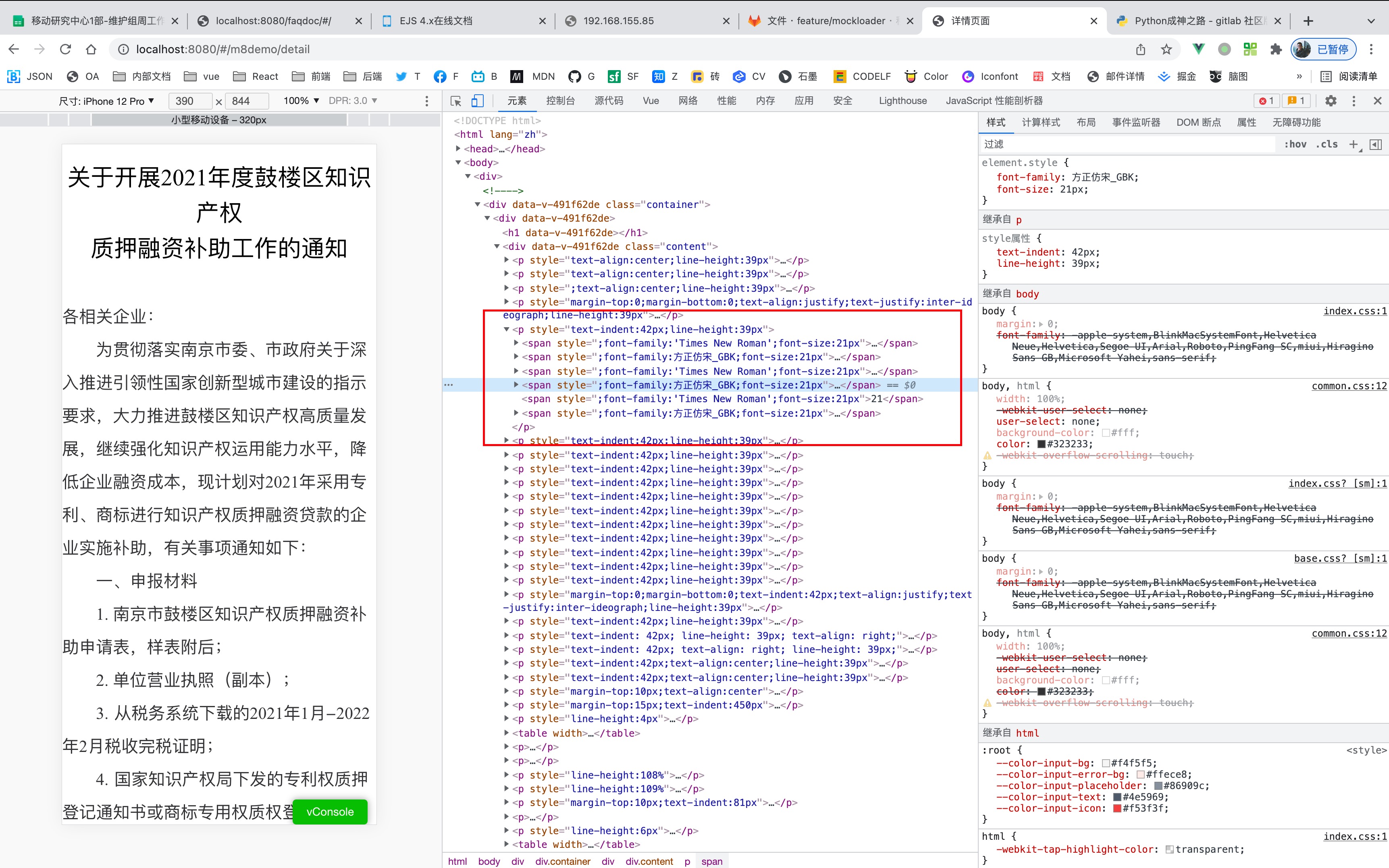
实际效果