[前端][vue]修改组件内样式
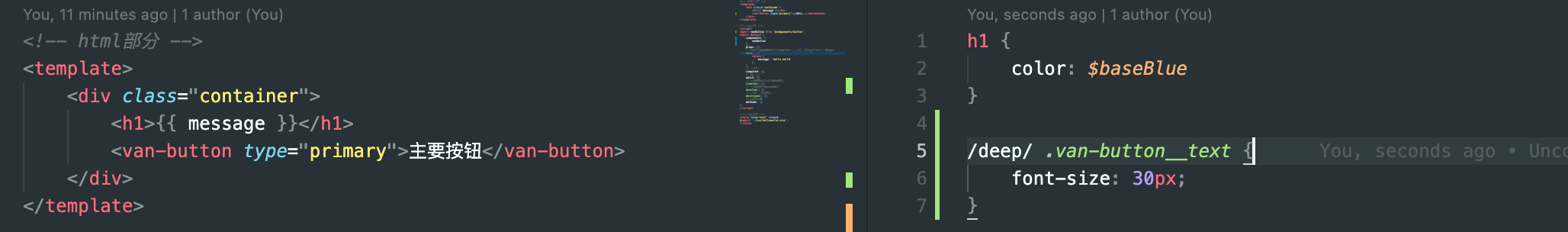
有时我们需要修改 vant 下的组件样式,在scoped标签的<style> 标签内发现写了对应的 class 也无法修改,怎么办?
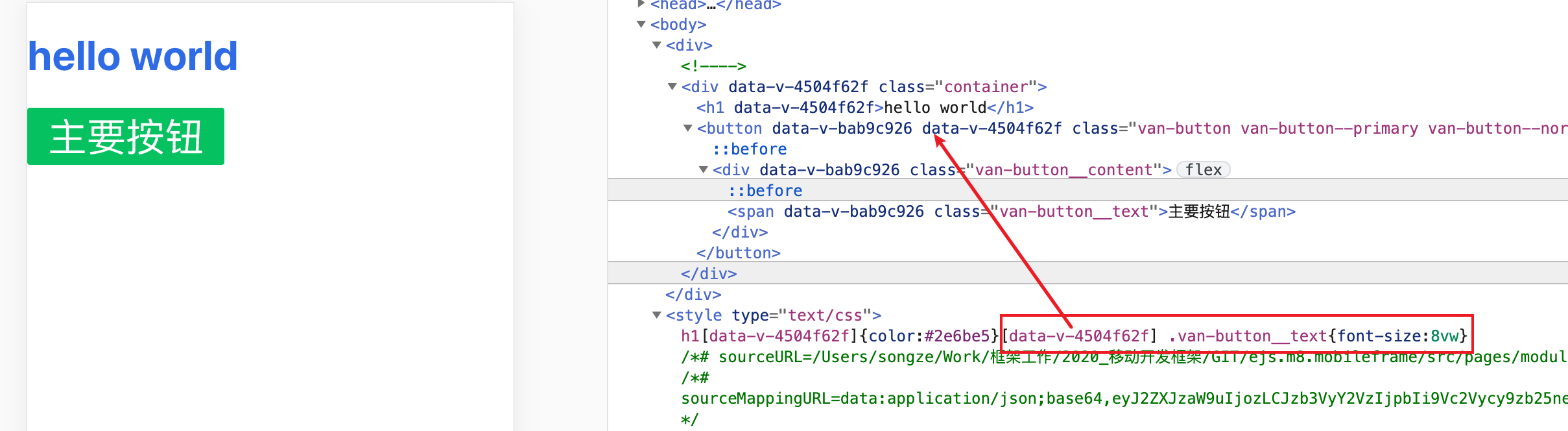
为什么?
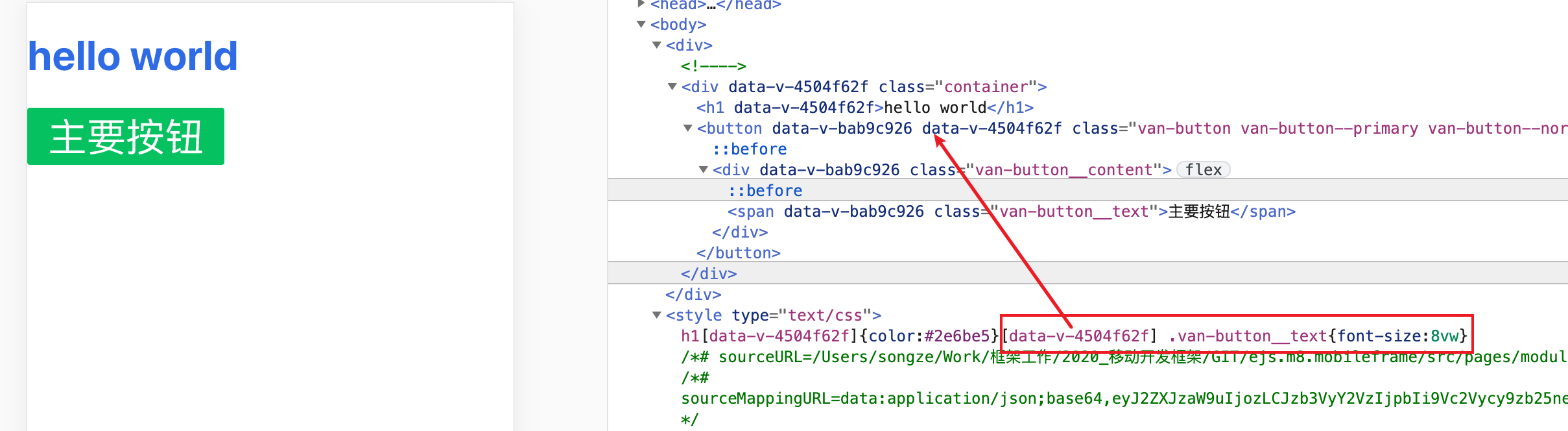
当<style>标签有 scoped 属性时,它的 CSS 只作用于当前组件中的元素。


::v-deep
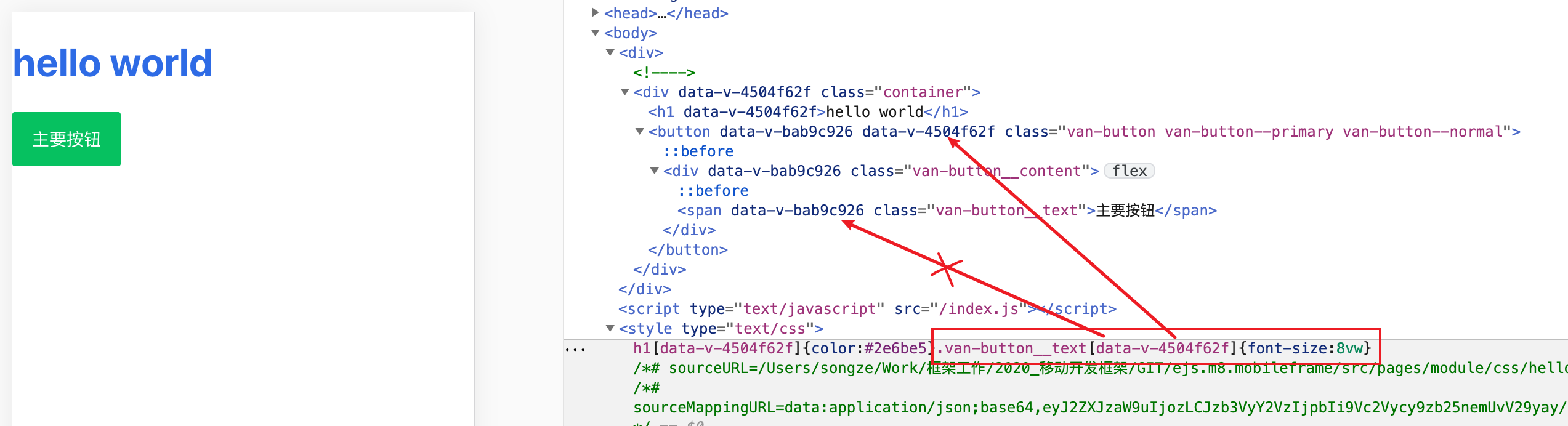
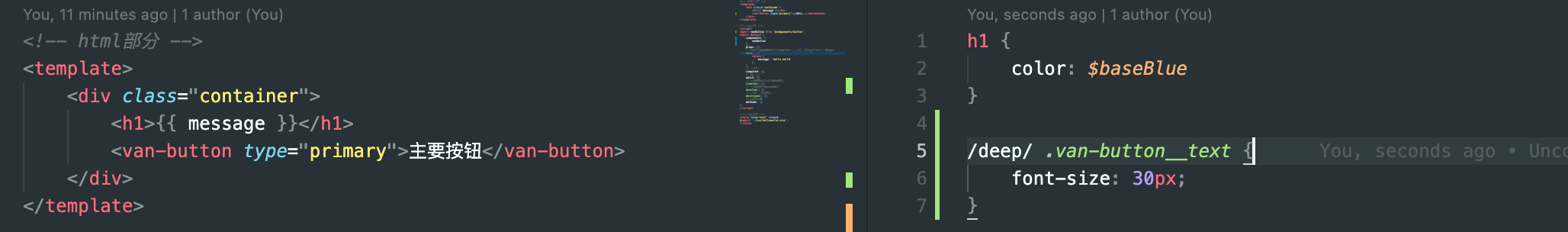
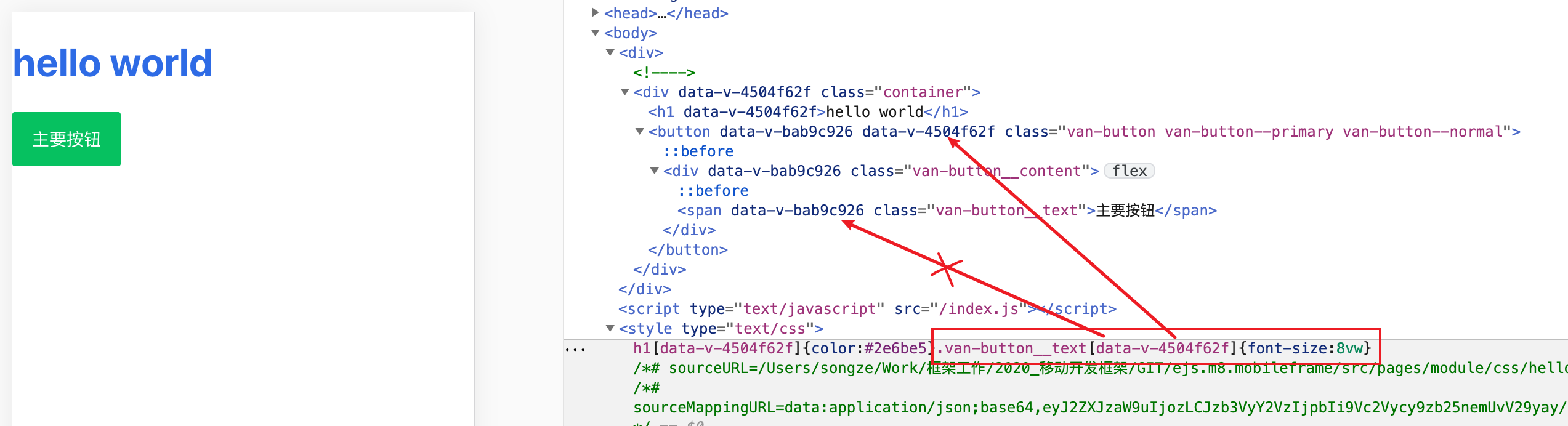
我们需要在 css 前加上 /deep/
v8.2.12之后请使用::v-deep代替/deep/,说明参考: Node Sass to Dart Sass


有时我们需要修改 vant 下的组件样式,在scoped标签的<style> 标签内发现写了对应的 class 也无法修改,怎么办?
当<style>标签有 scoped 属性时,它的 CSS 只作用于当前组件中的元素。


我们需要在 css 前加上 /deep/
v8.2.12之后请使用::v-deep代替/deep/,说明参考: Node Sass to Dart Sass