[前端][m8] 如何添加 ESLint 的检查忽略的路径
问题现象
在编译过程中,可能添加了部分第三方的代码或者代码文件,如果文件不符合eslint的规范,且是需要被编译的,则会在编译过程中提示并打印

版本信息
- m8
问题原因
文件不符合eslint的规范,且是需要被编译的,则会在编译过程中提示并打印
排查步骤
解决方案
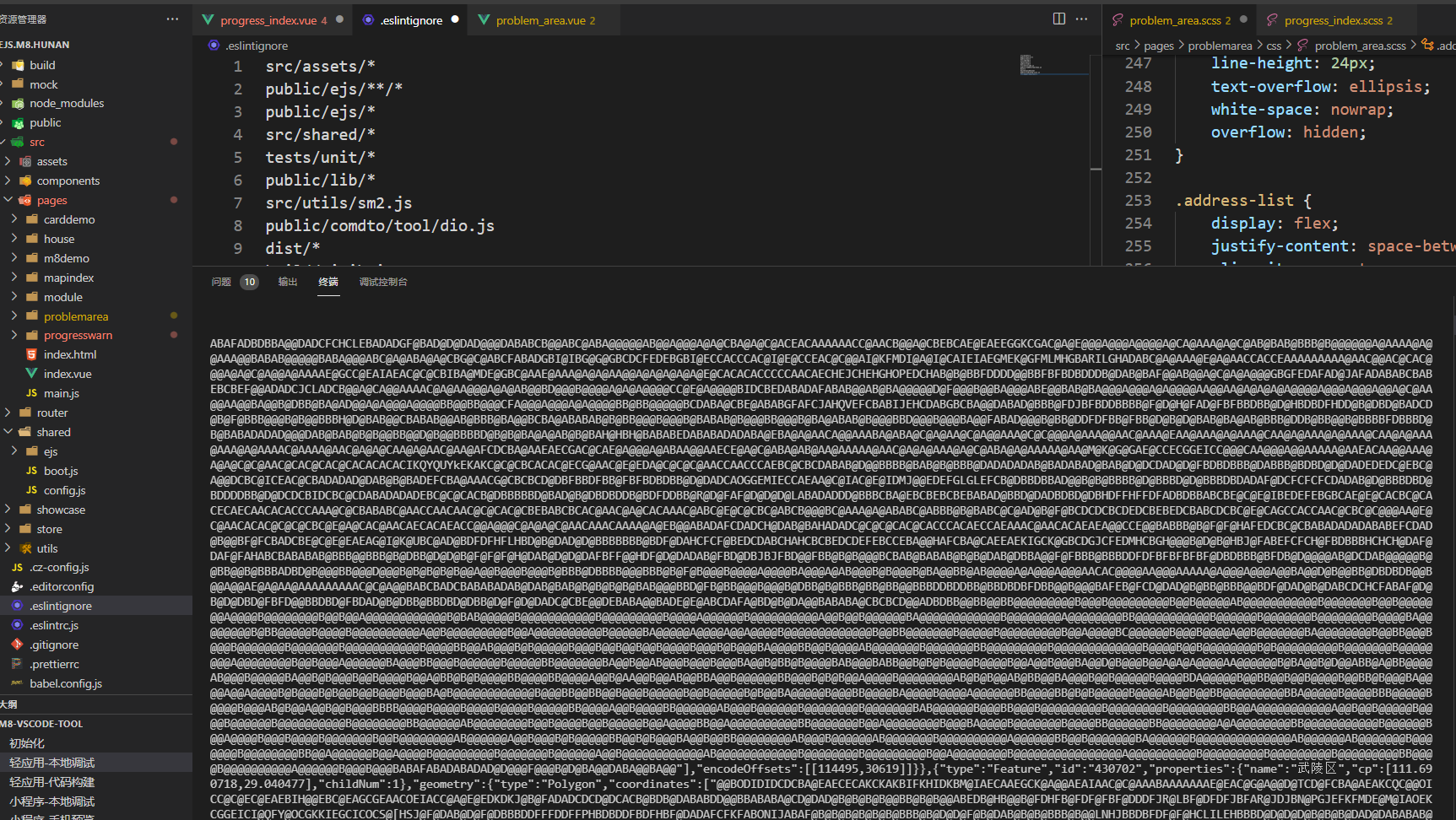
M8 框架默认eslint的忽略列表是在ejs.m8.mobileframe/.eslintignore设置的
src/assets/*
public/ejs/**/*
public/ejs/*
src/shared/*
tests/unit/*
public/lib/*
src/utils/sm/sm_core.js
public/comdto/tool/dio.js
dist/*
build/minih5inner
不需要编译
我觉得大部分的第三方代码都是已经编译完成的,我们引用不需要编译
则可以放入public/lib/路径中去,直接以静态资源引用即可
需要编译
则可以放入src/assets/路径中去,直接以静态资源引用即可
不建议大家把js/'css'代码,直接放入src/pages中去,除非你能保证你能完美格式化它们
个性化忽略路径
在.eslintignore中添加对应路径
比如:添加pages/home/路径下的代码,不想受到eslint的约束,可以在文件中输入
src/assets/*
public/ejs/**/*
public/ejs/*
src/shared/*
tests/unit/*
public/lib/*
src/utils/sm/sm_core.js
public/comdto/tool/dio.js
dist/*
build/minih5inner
// 添加的路径
pages/home/*