[前端][vue]项目使用 van-field 组件,通过 v-html 渲染富文本后变为不可编辑状态
问题现象
m8 项目使用 van-field 组件,通过 v-html 渲染富文本后变为不可编辑状态,但是拟办意见那块需要可编辑。项目上需要引入富文本编辑器
版本信息
M8
问题原因
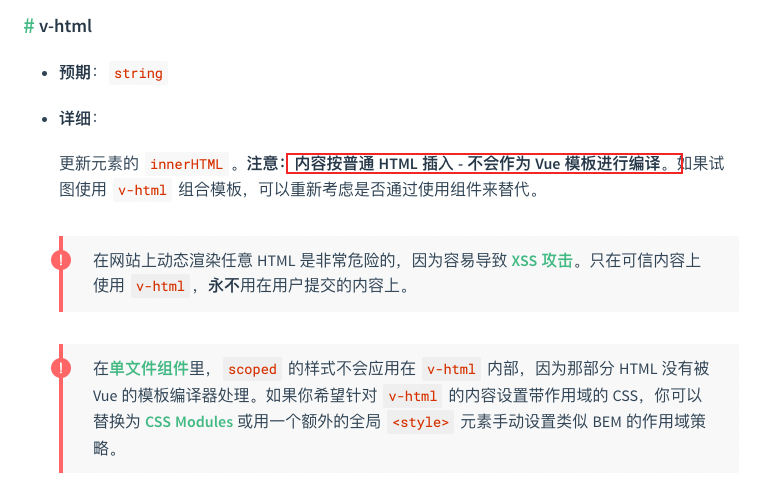
v-html 的官方解释: 
v-html 使用后,会将对应的 Element.innerHTML 更新至目标内容,van-field 组件会被冲刷掉,变成 DIV 标签,这就是为什么不能进行编辑的原因。
排查步骤
根据项目需求,接口返回的数据是富文本,van-field 满足不了该需求,建议使用 div,添加 contenteditable="true"
解决方案
示例
<div contenteditable="true">This text can be edited by the user.</div>
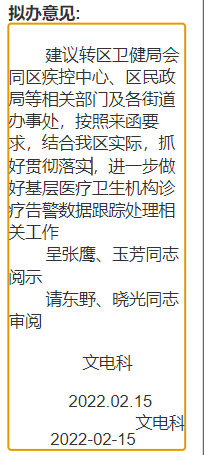
效果图
去掉黄色的边框
[contenteditable]:focus {
outline: none;
border: nonel;
}