[前端]vue-router模式history后index.html里加载的资源加载失败
问题现象
vue-router模式history后index.html里加载的资源加载资源404
问题原因
加载js资源404问题排查。为index.html中手动加载的js库资源。非history模式时,使用页面相对路径正常加载。
但是修改为history模式后,页面路径非index.html,相对路径加载会存在问题。
解决方案
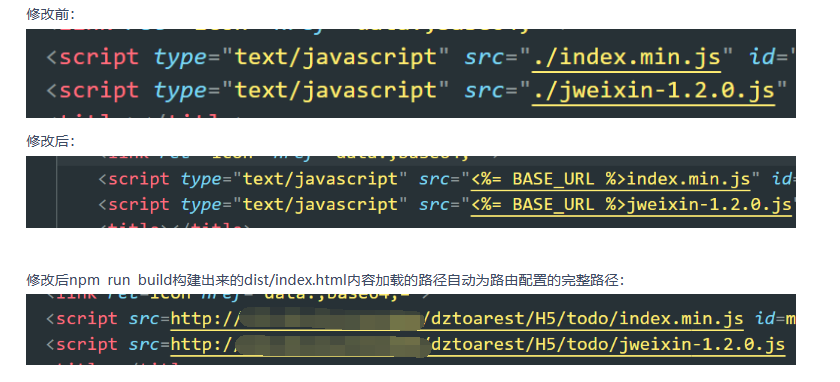
需要修改src/pages/index.html模板中加载的三方js库地址。
使用<%= BASE_URL %>代替相对路径 ./