[前端][html] 如何更好处理 PC 端的富文本
问题现象
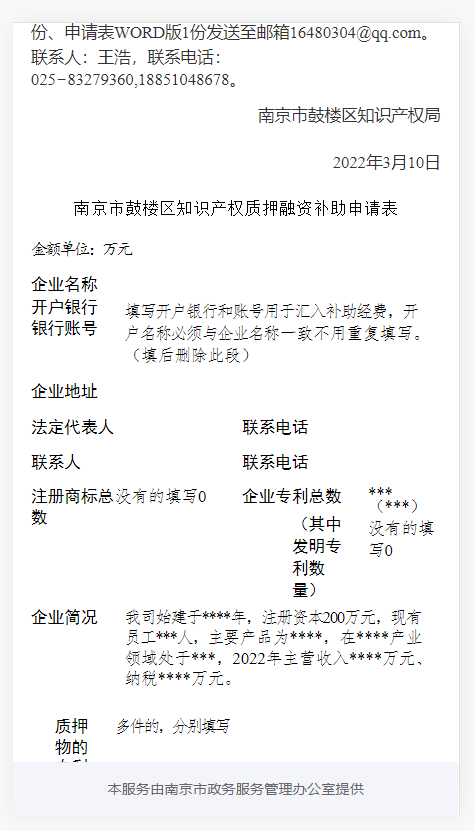
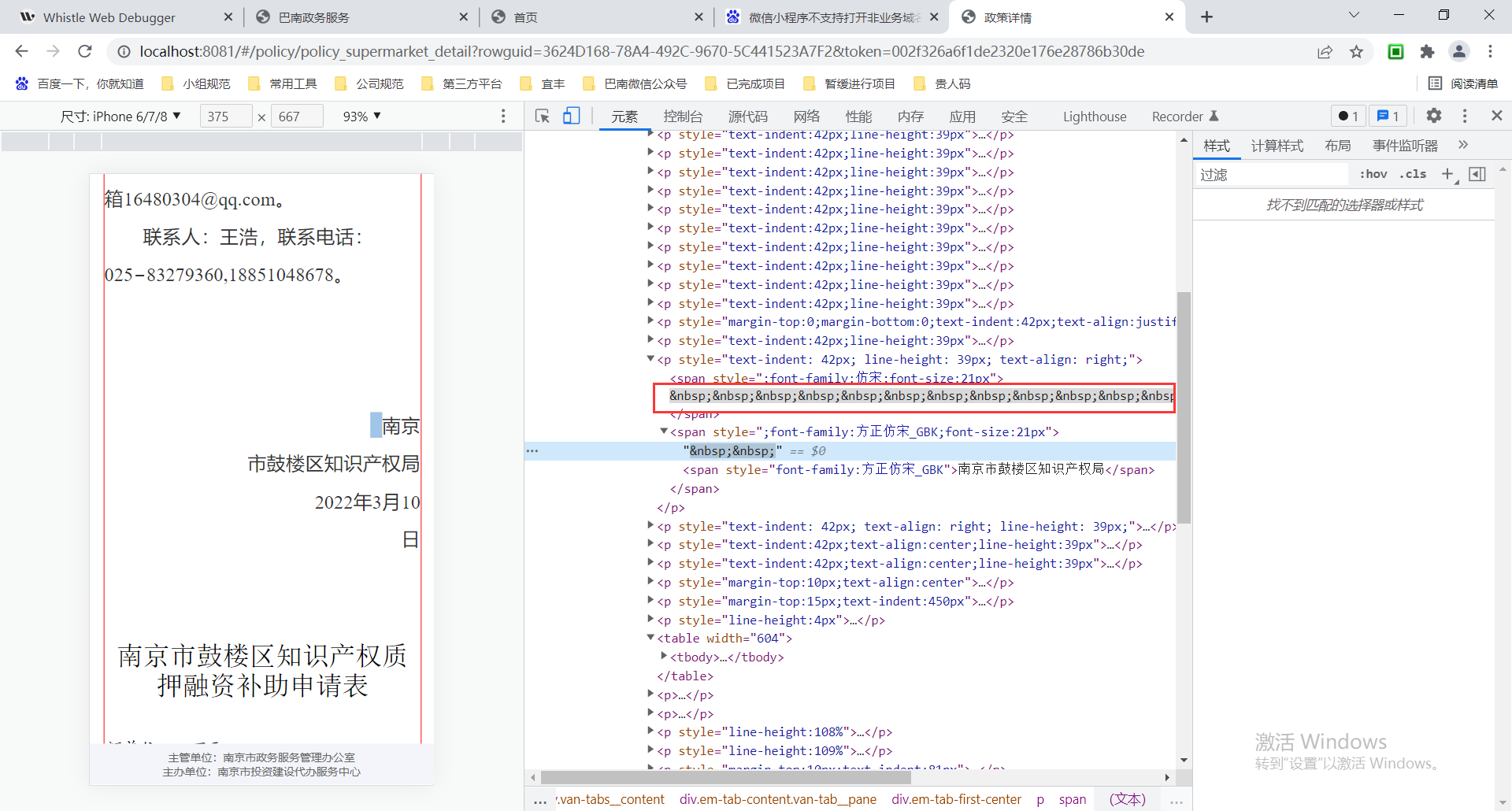
用户在网页端后台,用 mini-webeditor 控件录入数据后,库中存放的数据自带 html 标签,pc 端网厅页面展示没问题,但是移动端展示布局不合理,由于库中的数据默认适配 pc 端,所以小程序的页面会超出页面展示

版本信息
问题原因
需要通过正则匹配,将对应内联的 style 样式进行缩放
排查步骤
解决方案
// 缩小系数
let dpr = 0.5;
// 设置正则表达式
let content = this.content;
// 匹配前缀
let reg = RegExp(/text-indent\s*:\s*([0-9]+)px/, 'g');
// 匹配高度、line盖度
let regHeight = RegExp(/height\s*:\s*([0-9]+)px/, 'g');
// 匹配table的宽度
let regTabWidth = RegExp(/width="([0-9]+)"/, 'g');
// 匹配空格
let regNbsp = RegExp(/ /, 'g');
// 匹配字体大小
let regFontSize = RegExp(/font-size\s*:\s*([0-9]+)px/, 'g');
// 开始匹配
content = content.replaceAll(reg, (e, num) => {
e = e.replace(num, 0);
return e;
});
content = content.replaceAll(regHeight, (e, num) => {
e = e.replace(num, num * dpr);
return e;
});
content = content.replaceAll(regTabWidth, (e, num) => {
e = e.replace(num, 0);
return e;
});
content = content.replaceAll(regNbsp, (e, num) => {
return '';
});
this.content = content.replaceAll(regFontSize, (e, num) => {
e = e.replace(num, dpr * num);
return e;
});
效果图