[前端][vue] npm run dev 报 core-js/xxx 报错
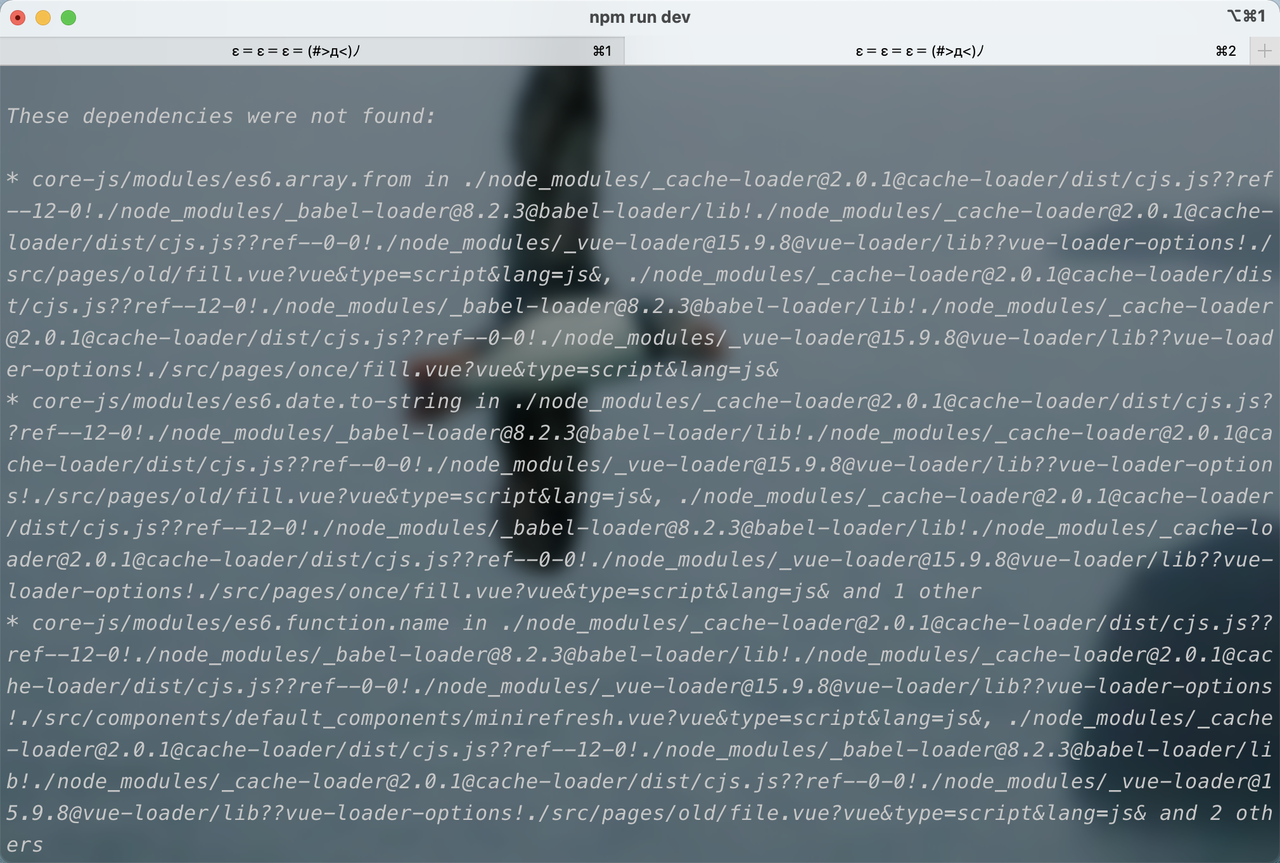
问题现象
代码运行报_cache.has is not a function 
版本信息
- M8
- NODE
- 14.18.1
- npm
- 8.1.2
问题原因
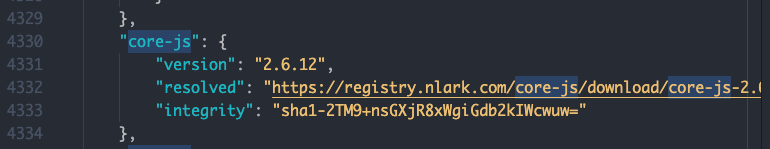
Babel 在更新不同 node 环境下,默认加载不同 core-js 版本,首次加载是会将 core-js 默认依赖 package-lock.json 中,在存在问题的代码包中会出现。

core-js 是什么?
它是 JavaScript 标准库的 polyfill,它支持
- 最新的 ECMAScript 标准
- ECMAScript 标准库提案
- 一些 WHATGW / W3C 标准(跨平台或者 ECMAScript 相关)
它最大限度的模块化:你能仅仅加载你想要使用的功能 它能够不污染全局命名空间 它和 babel 紧密集成:这能够优化 core-js 的导入
排查步骤
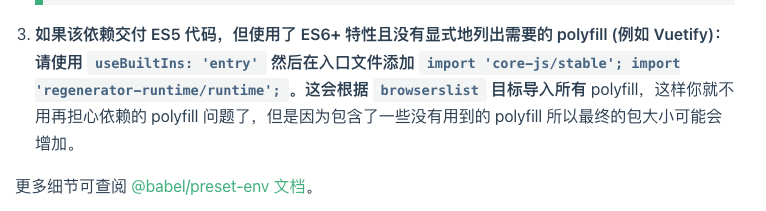
1.查看vue-cli文档 
某些依赖可能没有默认列出需要 polyfill,导致 babel 无法进行'正确'的构建,我们需要更新这项配置,默认加上处理代码
解决方案
方案 1
- 修改 babel.config.js
module.exports = {
presets: ['@vue/app'],
plugins: [
[
'import',
{
libraryName: 'vant',
libraryDirectory: 'es',
style: true
},
'vant'
]
],
sourceType: 'unambiguous'
};
- 安装
core-js@2依赖npm i core-js@2 -S -D或者cnpm i core-js@2 -S -D - 删除 package-lock.json
- 删除 node_modules,重新安装依赖